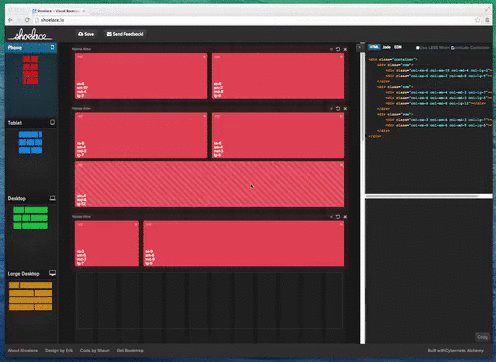
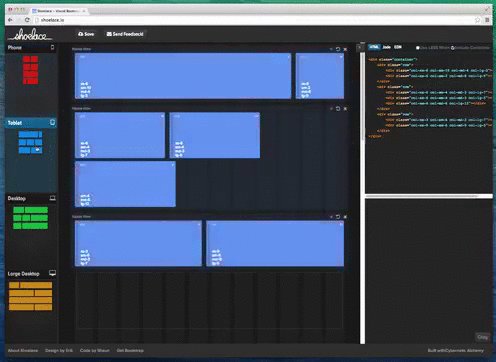
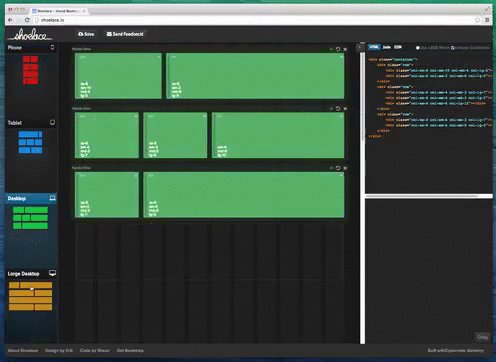
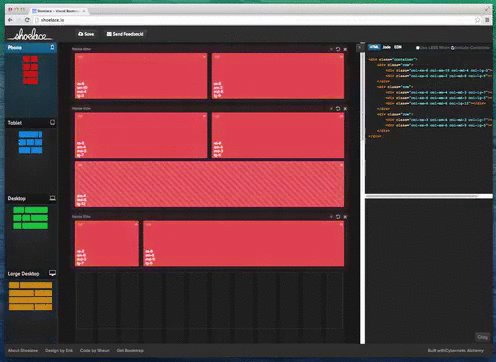
O que Shoelace? Para que serve Shoelace?
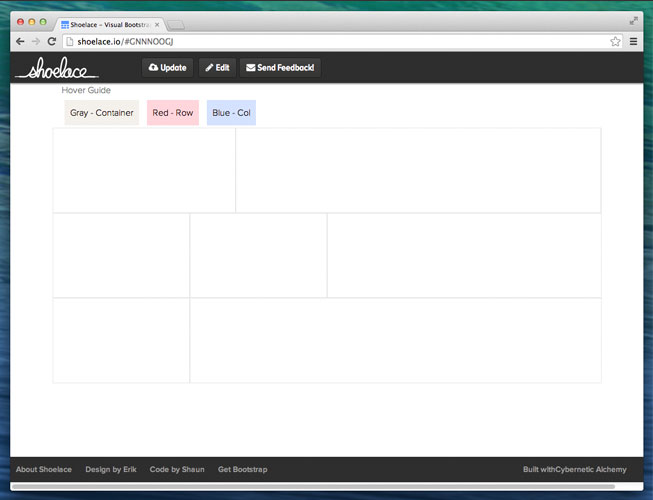
Shoelace é um construtor de grade Bootstrap. Super simples, fácil de usar e não tenta ser uma ferramenta WYSIWYG. Na verdade, o oposto.
Ele tinha 3 propósitos:
- Construir o HTML de grade, para mostrar como ele vai funcionar e mudar responsivamente
- Ensinar-lhe como Bootstrap funciona, tornando impossível fazer grades quebradas ou não conformes
- Descobrir como sua grade se relaciona com o original
Ficou claro que o Shoelace pode ser uma grande ferramenta pública para projetar e aprender como funciona o Bootstrap responsivo. O desenvolvedor se esforça para ele ser infalível e não contribuir para a confusão, mas torná-lo cristalino sobre o que está acontecendo em uma página html responsiva.